En éste tutorial vamos a ver qué es AMP y cómo habilitar AMP en WordPress
AMP son las siglas de Accelerated Mobile Pages , un formato que Google lleva apoyando hace un tiempo y que desde el 24 de febrero incluye en sus resultados de búsqueda identificando las webs que utilizan dicha tecnología con un icono:
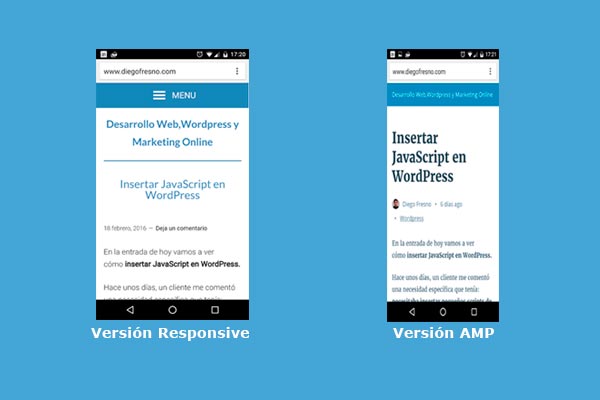
Responsive y AMP no es lo mismo. Una web responsive es aquella que adapta su diseño al tamaño de pantalla del dispositivo desde el que está siendo visualizada. AMP es una versión “lite” de nuestra web, mucho más optimizada para ser vistas en dispositivos móviles.
Las web con AMP son muchísimo más rápidas y ligeras, ya que minimizan muchísimo las peticiones al servidor.
Ya sabemos que la navegación desde dispositivos móviles está aumentando sin parar y que incluso supera a la navegación en ordenadores de escritorio y/o portátiles. Google ya se posicionó al respecto en Abril del 2015 penalizando en las búsquedas desde dispositivos móviles a las webs que no son responsives
De momento parece que no hay ningún cambio de algoritmo en Google, aunque posiblemente siga el mismo camino que hizo con las webs no responsives y en un futuro penalice a las que no están adaptadas a AMP.
Lo que sí es una realidad es que Google ha comenzado a destacar las webs optimizadas con AMP en sus resultados de búsqueda.
Habilitar AMP en WordPress
Los usuarios de WordPress estamos de enhorabuena, ya que en WordPress.com ya viene habilitado por defecto, y para WordPress.org , la gente de Automatic ya ha lanzado un plugin que podéis descargar aquí o en el repositorio oficial de plugins de WordPress.
Simplemente hay que instalarlo y activarlo. No requiere ninguna configuración adicional.
Una vez instalado, os generará una versión AMP de cada post.
Para visualizarlo, sólo tenéis que añadir /amp/ al final de la URL del post
Y ya está, no hay que hacer nada más, a no ser que quieras editar el aspecto visual de la versión AMP. En un próximo tutorial te enseñaré cómo hacerlo 😉
¿Necesitas más ayuda?
Si quieres seguir aprendiendo o necesitas mi ayuda, puedes:
- Contactar para ver cómo puedo ayudarte.
- Suscribirte para no perderte ninguna de mis publicaciones.
- Si quieres comentar, adelante, te responderé encantado.
Muchas gracias por leerme 😉




Gracias por la información! Estoy deseando que llegue ese próximo tutorial de cómo editar el aspecto visual de AMP :))
Aquí lo tienes, María 😉
https://www.diegofresno.com/personalizar-amp-wordpress/